I left off with my
last E-Paper clock post saying that I was waiting for a new display to arrive from SparkFun. The one I received has some bad segments. I contacted SparkFun’s Customer Service Dept. and sent them a picture of the wonky segments. They sent me a new one right away, and threw in a new breakout board for kicks! Gotta love those guys.

As far as the code, I was having some trouble formatting the strings for the time and date. I gave up on that since this display does a pretty bad job of handing them. It kept padding them with zeros. Depending on the contents of the array sent compared to the buffer size of the array, I’d get a bunch of weird characters at the end of the strings, or all zeroes. Rather than drive myself mad, I shelved it for a week until the new display arrived.
While I waited for a new display, I posted a question over at the
Arduino forums about the string issue I was having. Someone suggested dumping the strings in favor of the sprintf() command. Done.
I redid my code and it worked like a charm.
char timeChr[10];
sprintf(timeChr, "%s%d%s%d%s", space, hours, seperator, minutes, suffix);
char dateChr[10];
sprintf(dateChr, " %s %dz%d ", dayOfWeekChar, month, dayOfMonth);
epaper.writeTop(timeChr);
epaper.writeBottom(dateChr);
epaper.writeDisplay();
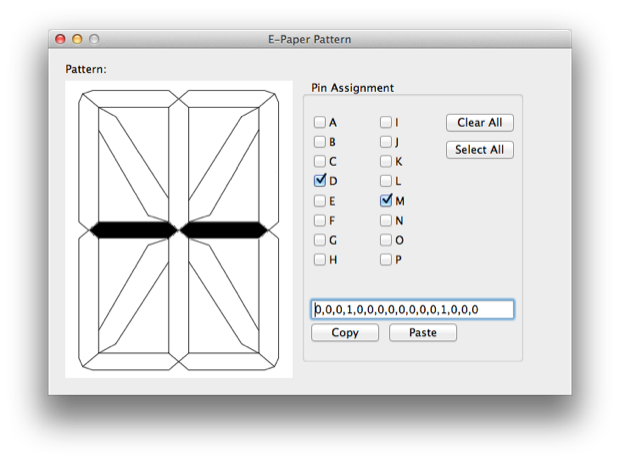
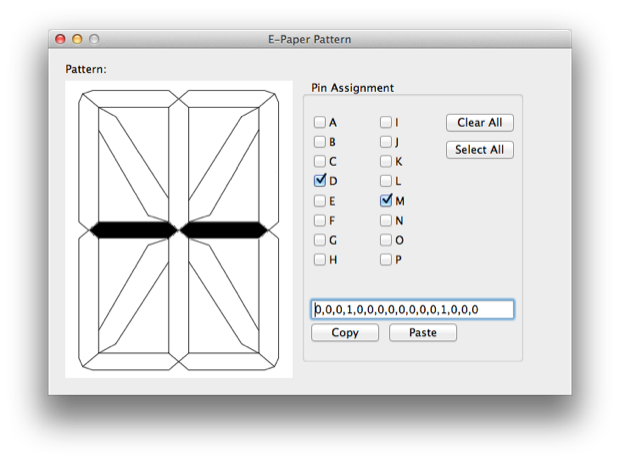
A dash and a slash aren’t standard characters for the library. I had to define my own.
In the e-paper library, I added the following lines:
char dashChar[16] = {0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0};
char slashChar[16] = {0, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0};
And in the “createData” function:
case '/':
for (int j=0; j<16; j++)
characterData[(9-i)*16 + j] = slashChar[j];
break;
case '-':
for (int j=0; j<16; j++)
characterData[(9-i)*16 + j] = dashChar[j];
break;
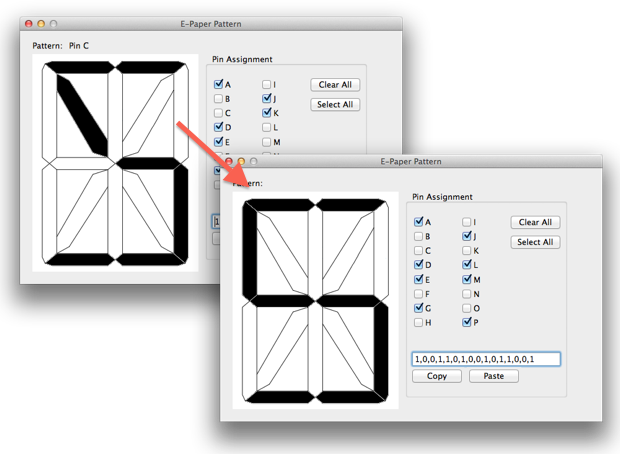
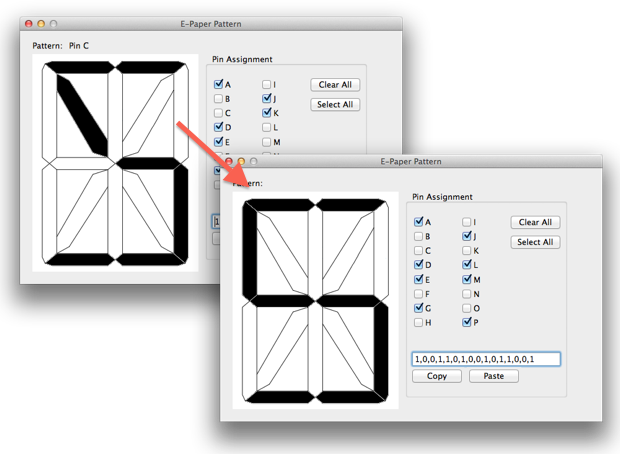
You can easily generate your own digits using this cool little e-paper character app. (There’s a link to the app
in the comments over at SparkFun.)

I also changed the 5’s and S’s. I didn’t like they way they looked.

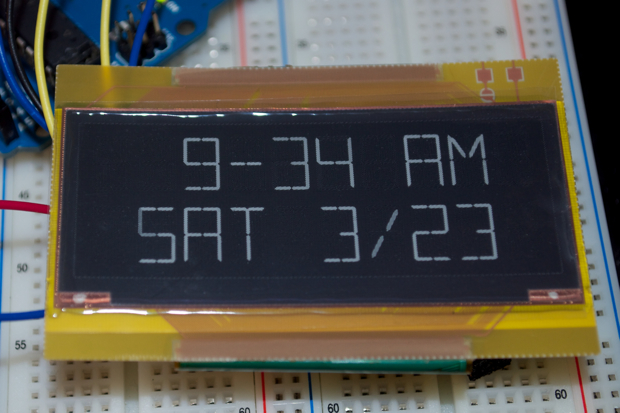
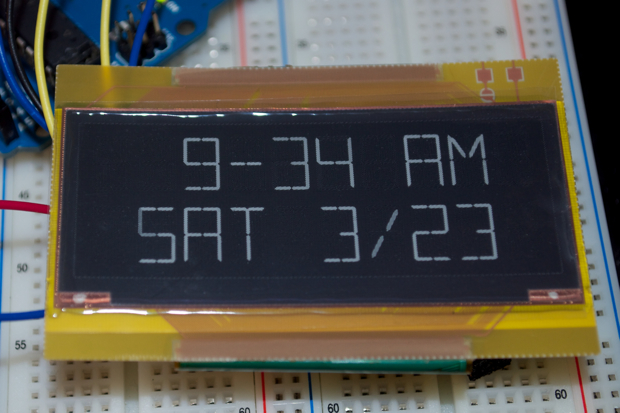
Here’s the final results:

I’m so glad I got rid of the weirdness at the end of the strings. That was really holding me up.

Yeh progress!
I’ve held off for now on writing code to set the time and date until I can decide on the hardware. I might forgo the use of 3 individual buttons like I used on the
LCD clock. I might use a joystick or a 3-way navigation switch. I’ll have to see how much real estate I have once I start laying out parts in Eagle.
See this project from start to finish:
E-Paper Display E-Paper Clock Prototyping, Part I E-Paper Clock Prototyping, Part II
E-Paper Clock Prototyping, Part III E-Paper Clock Final Assembly